The Brief
Investigate what is happening on the cutting edge of technology. Look into what companies are using which software, hardware and products are being released on the global market to the public. What technology has changed your chosen area of research, design and the people who work with it? You have to predict where the chosen technology will be going, and suggest which innovative way that technology could be potentially used and create a prototype to demonstrate the concept and prove that it is viable.
The Solution
During the end of my 2nd year at Northumbria, I had visited The Great North Museum where I had spoken to several employees and a curator on the future of technology within the museum.
When mentioning the technology of having an augmented reality companion or addition to a series of exhibits, the curator I had spoken to was interested the use of an companion to feature alongside an exhibit.
Prototyping through this project really stretched my skills out due to the fact that this is the first time I had attempted something like this. Due to my nature of wanting to take risks in my designs, I really enjoyed the thought of creating something that in the history of our course hasn’t been created before.
The Plan
The process for this project involved a large amount of rapid prototyping, using Unity allowed me to create a series of APKs (Android applications) that I could install and test rapidly.
Having worked with the Great North Museum on this project. When I spoke with the curator, he got me in touch with a user group that they regularly work with for exhibits. Working with a user group was incredibly beneficial as I could find out about what features that users would be interested in, which is where the idea of taking home an exhibit came about.
See below: All the apk versions that I produced in this project, since then, I have produced a more optimised version - November 2017
New Challenges
Something that worried me at the start of this project was throwing myself into a project that was incredibly ambitious. Meaning that I couldn’t really get any support from our tutor on technical aspects such as the development using Unity due to it still being a new technology.
Using new technology has always made me strive to become a better designer as with each new piece of tech I use, I learn something new on how it works and how it could be adapted to work.
This project helped me grow exponentially as a designer as it forced me to go outside of my comfort area into a new form of tech that I had never used before. Thanks to my research, user testing and rapid prototyping I learnt how to provide users with a unique experience that a lot of everyday users have never experienced before.
Design Development
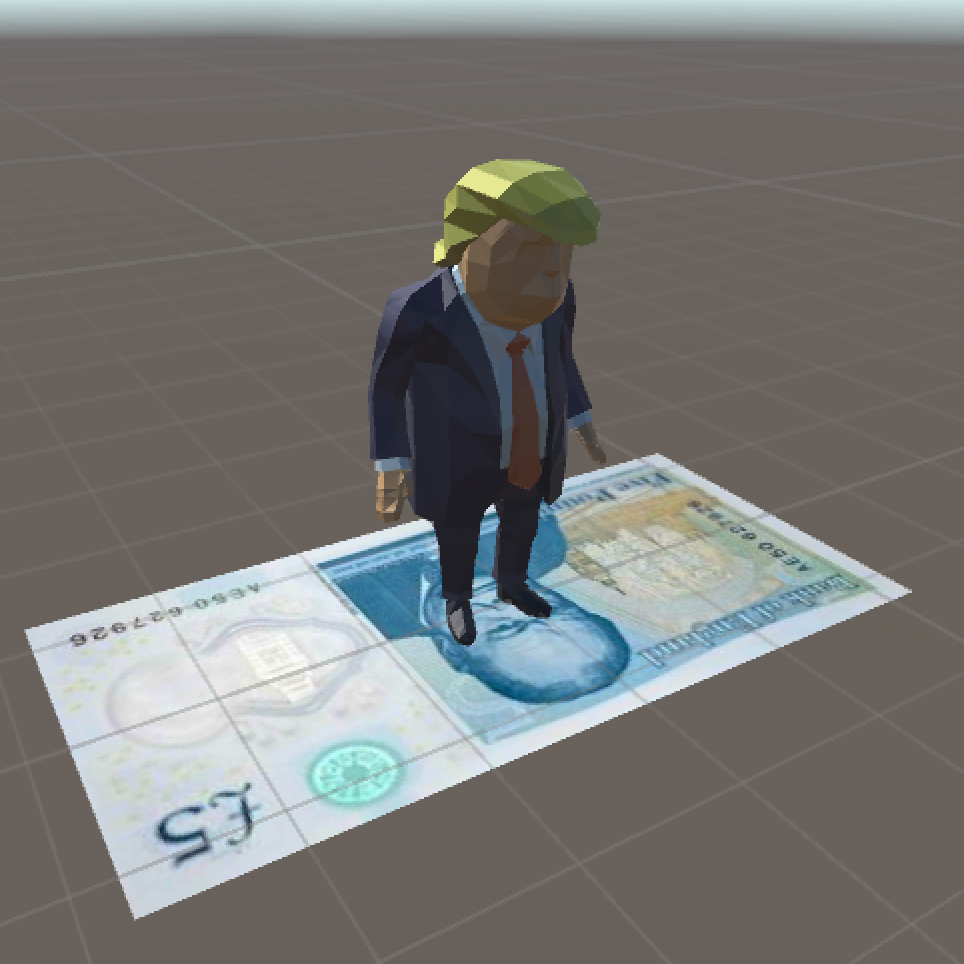
Trump £5 - 1st test - The first ever test I did with Vuforia, adding a low poly 3D model to be displayed on top of a £5 note.
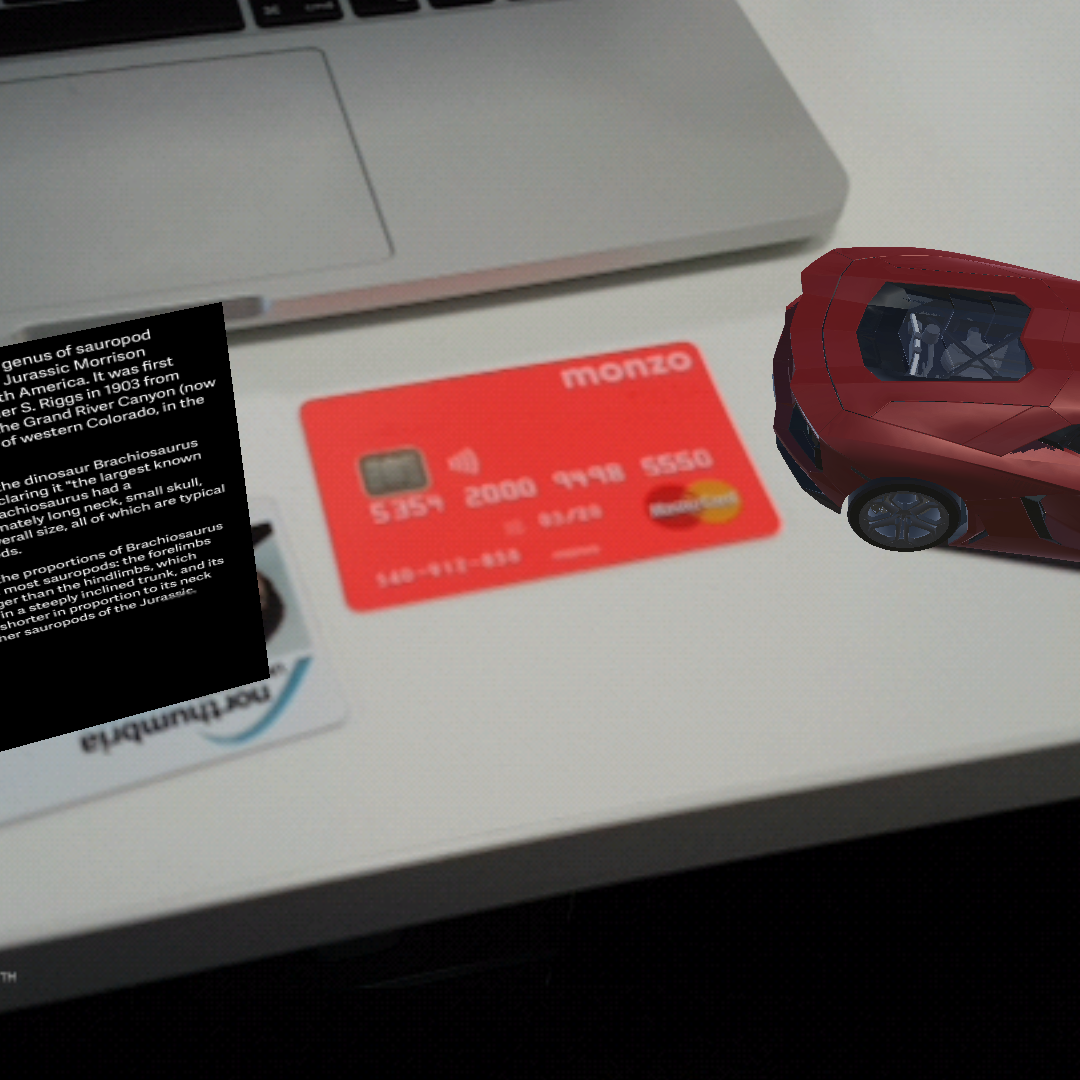
A car with the first text board - 2nd Test - Testing legibility of text on a target for the information side of the exhibit, I will later change this to give the text an outline to increase usability.
QR Codes - Testing targets - Using easily identifiable QR codes allowed me to use a large number of targets and 3D models.
Changing to business cards - Switching the targets to business card size due to the idea of taking home the exhibits.
Testing out the screenshot script with a unity button - A default Unity UI button to test out if the script worked.
Smaller buttons for UI - Moving the buttons to the top of the screen and testing the size.
A more user-friendly button - Prototyping the UI for the screenshot button.
Finalising the button - Finishing off the design of the UI.








Design Problems
Creating content and features for AR is difficult, as the user doesn’t want to read a large wall of text and to look at something boring.
Taking the museum content and reducing it in size means that users can then learn the same information in a more condensed fashion in a new way; through AR.
Providing a feature that users wanted, a screenshot button, took a longer time than I had originally planned for, through trial and error I managed to create a script that allowed the user to be able to save their screen without having to perform an actual screenshot command on their device.
Final Designs
Knight target - This is what is shown once the user uses the knight target; an animated knight looking around its surroundings.
Pyramid target - This is what is shown to the user when they use the pyramid target; a large pyramid.
Pharaoh target from the video - A screenshot from the advertisement video I produced when working with The Great North Museum showing the Pharaoh target.



Final Designs
Sword and Shield text - This is the text shown to the user on the other side of the Sword and Shield target; details on the weapons of the medieval age.
Hieroglyphics text - This text is shown to the user when using the text side of the Hieroglyphics target; details on Hieroglyphics.
Stable target from the video - A screenshot from the promo video I created when working with The Great North Museum showing the Stable target where the user has just taken a screenshot using an old button.



See the app here!
Android APK and cards to use! Print double-sided!